As a game developer, one might realize that the one thing every game developer will repeatedly do is game optimization. One might even say that there will always be things to optimize to make the game faster and run more efficiently.
In this article, we will go through some of the things we implement in Dawn of civilization(DOC) to help the game run more smoothly. In our case, we are using Game Maker Studio to develop DOC. First, I will be explaining how we design the last system, second, how game maker’s system work using our system and finally how we optimize it. But before we begin here are some of the terms that will appear often appear throughout this article:
- ‘Draw’ – refers to how game maker studio (GMS) put an image from memory into the screen,
- ‘GMS’ – Game maker studio,
- ‘DOC’ – Dawn of civilization,
- ‘Function’ – a coding term used to refer to running a specific block of code to accomplish a specific task using a simple naming to represent it,
- ‘Sprite’ – Two-dimensional image that integrated into larger scene to loosen memory consumption,
- ‘Variable’ – a name placeholder used to hold anything, e.g., text, number, images, etc.
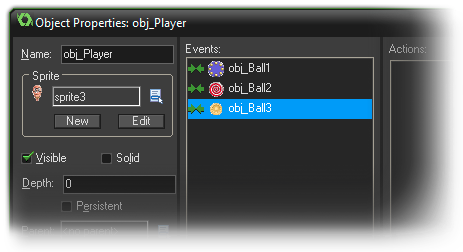
- ‘Object’ – In a game made with GameMaker: Studio, the characters, monsters, balls, walls, etc. are an object. So when we talk about something affecting or changing an instance, we mean that one particular copy of an object in a room is being affected while all the rest are not, in this case, building objects.
When a player has a building in their city, it means there is a building object in their city. Each object in GMS could be paired with a sprite to represent the object, so when the object is spawned, the player can know that it exists, e.g., button object needs a button sprite to let the player know the location of the object and where to tap to make the button do its thing. In DOC we use building object to let the player interact with the building, i.e., moving, changing color, selling, etc. and to do that we will need the building image.
Below are an illustration of how an object is visualized in GMS

GMS – Object
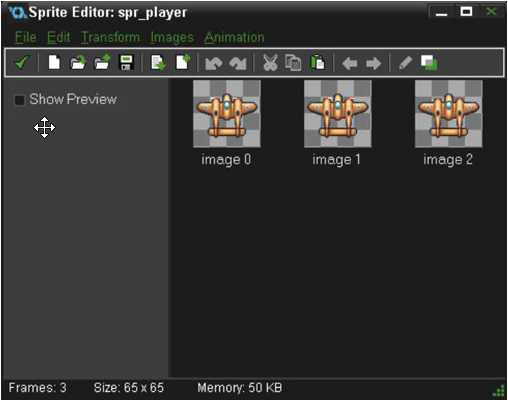
As DOC is a city building game, we made it in mind so that we could interchange the asset of the building, so we made it so that the game will be able to look to external files for the asset of each building marked using similar naming. Each time the game starts, it will find the folder with the asset and put the entire asset into the memory for later use. Each building image will contain more than one images that the game maker can separate into individual sprite marked using an index number, i.e., 0, 1, 2. that will then be held in memory using a variable. When the player builds a building, the building object will be spawned, and the image intended for the object will be paired using the variable used to hold the image’s reference points. Not too difficult right?

GMS – One Sprite multiple index
Now we will go through how GMS handles drawing sprite onto the screen. GMS uses texture page to hold images in the memory. Here is the example of how a texture page look.

GMS – Texture page
Each sprite put inside game maker will be put in one of these pages. Ideally, we want all the sprite on one page, but the bigger the size of the page the more memory it consumes which will cause the game to run slower. So we split those into several pages, and game maker handles the rest. Let’s use an example to show how GMS handles this. Imagine you are an artist, you have a book, and on the pages, it contains these images for you to look as a guide to draw a beautiful city. To draw you will need to flip between these pages to find the correct image you want to put on your drawing but imagine that to keep the image on your drawing you will need to constantly draw it, and each building will be in separate pages. So to draw a city with a lot of building, you will need to constantly flip pages, and that’s a lot of work. Luckily we could monitor this flipping in GMS, so the more flip it does, the slower the game will run.
Finally, now we will go through how we optimize it. First, we will identify the problem. The main problem is that the building image is held in separate pages altogether, so to draw two buildings it will flip between 2 pages. In order to solve this, we could create a texture page by combining all of the images into a single image file i.e. texture page. Which will then be able to be split using game maker function. The main problem with this is we could not separate this into a different variable for tracking, we could only make it into a single sprite with a different image index, and it will be very confusing when we want to pair the building object with the image. To solve this, we use GMS function to combine the image from an external file into a single texture page only on the first launch which will then be made into a cache file that will be used in the subsequent run for a faster launch. The cache files could be split into a data structure map which could then be stored in a different variable for each separate image. So not only we help reduce the load on swapping texture page, but we also reduce the load time of subsequent launch by not loading files from an external folder.
Author: Albert Rusli

